Googleモバイルファーストインデックス(MFI)への対応
- 2016-12-19 Web Service
Googleが自然検索においてモバイル版コンテンツを主に使用してランキングを決定するモバイルファーストのインデックス(Mobile First Indexing, MFI)を開始する計画を公式ブログで発表しました。
※具体的にいつ頃になるかは、まだ正式には発表されていませんが、業界的には、「たぶん2月ぐらいまでは本格スタートはないんじゃないか」という話になってます。いままでは、実はGoogleは、PC向けページの内容しか見ていませんでした。スマホ版のインデックスも順位付けも、すべてPC向けページの内容をもとに行っていました。
しかし「モバイルファーストインデックス(MFI)」が正式に導入されると、基本的にモバイル版(スマホ向け)ページの内容をインデックスや検索結果での順位決定に使い、PC向けページの内容は(ほとんど)見なくなるということになります。
モバイルファーストインデックス(MFI)で対応が必要だと思われるケース
- 同一URLで動的に出し分け中(モバイル版のコンテンツが薄い)
- PC向けとスマホ向けを別URLで運用中
上記のように、スマホ向けページのコンテンツでページを評価されるようになるので、スマホ版ページのコンテンツが(PC向けに比べて)薄い場合は、どれだけPC向けに良いコンテンツを提供していても、全体として評価が下がってしまう可能性があります。
「レスポンシブで作るの難しいし、動的配信とかシステムわからないから、とりあえず別URLだけど、予算が無くてスマホ版は適当」というサイトの場合は、MFIに向けて対応が必要となってくると考えられます。
レスポンシブデザインとは?
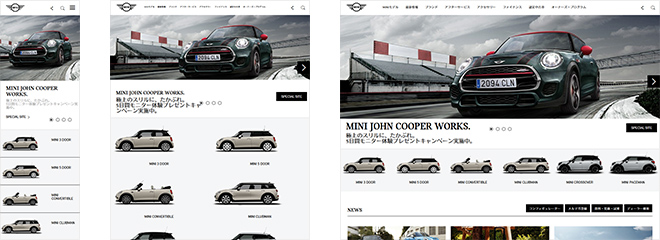
「レスポンシブWebデザイン」では、1つのHTMLファイルを、CSSで制御することで、異なる画面(PC、スマートフォン、タブレット)サイズに応じてページのレイアウト・デザインを調整する設計方法で、PC・スマートフォンそれぞれに同一デザインながら幅最適化などがなされるデザインになります。参考例:
弊社では、レスポンシブデザイン対応での「新規サイト制作」「サイト・リニューアル制作」を行っています。